[6.16] 퍼블릭 클라우드(Route 53, S3, CloudFront)
# Route 53




# IAM(Identity & Access Management)
* S3fullaccess : 일반 사용자를 만든 후 S3 한 가지 서비스에 대한 권한 부여
-> readonly 같은 권한 등과 다르게 파일을 업로드 하고 지우는 등의 작업도 가능한 권한



* 그룹에 사용자 추가 : 그룹에 권한을 주고 해당 그룹에 사용자를 추가하는 방식
* 기존 정책 직접 연결 : 권한을 직접 부여하는 것 (실습환경에서는 s3fullaccess를 부여)



# s3-user 사용자를 이용해서 cmd에서 작업해보기

구글에 aws cli 검색 -> CLI설치 업데이트 및 제거 클릭 -> AWSCLI2.msi 파일 다운로드

# S3 버킷 만들기(추후 s3를 cloud front와 연동할 예정)


* 버킷의 이름은 나의 도메인으로 하는 것이 좋음
* seoul이 써 있는 sub-domain 자리에는 아무거나 넣어도 됨

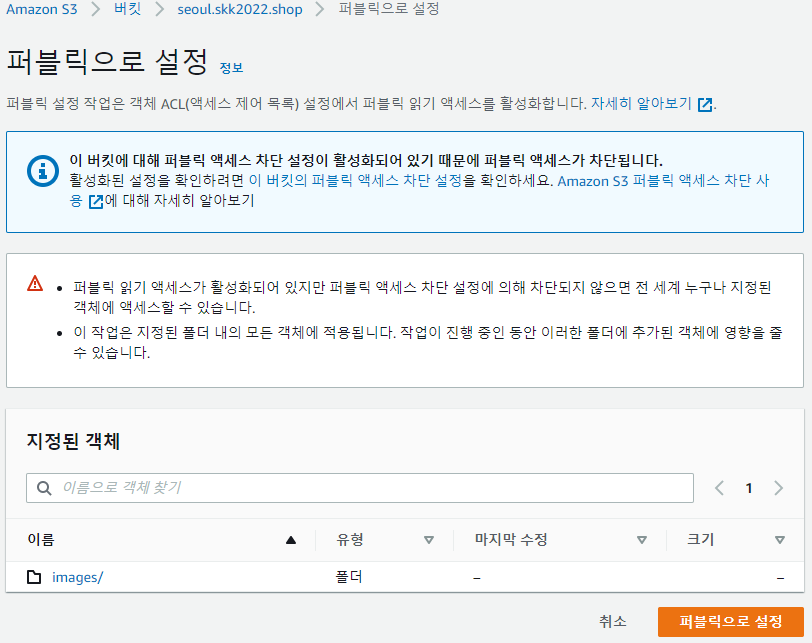
* ACL 비활성화 됨 : 실수에 의한 데이터 오픈까지 봉쇄하는 폐쇄적인 방식 , 소유자만 사용할 수 있어서 다른 유저에게 파일을 공유하려고 해도 퍼블릭 엑세스 설정 자체를 불허함

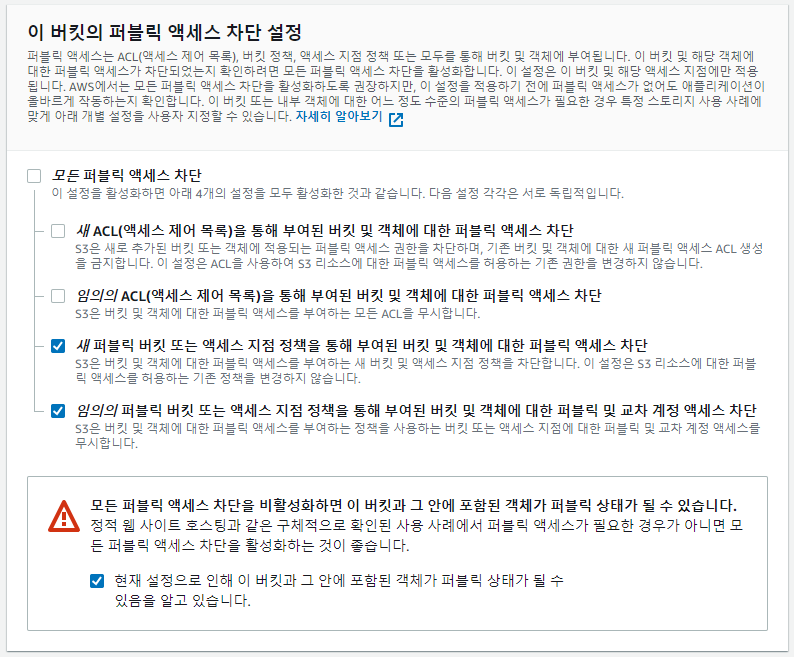
* 모든 퍼블릭 엑세스 차단 : 실수로 누군가에게 파일을 오픈했을 때를 대비하여 모든 퍼블릭 엑세스 차단
-> ACL을 활성화 했지만 한 번 더 차단하는 보안 강화 옵션
* 모든 퍼블릭 엑세스를 차단하면 파일 공유 자체가 불가능
* 아래의 두 개 옵션만 체크해도 cloudfront 연동 가능



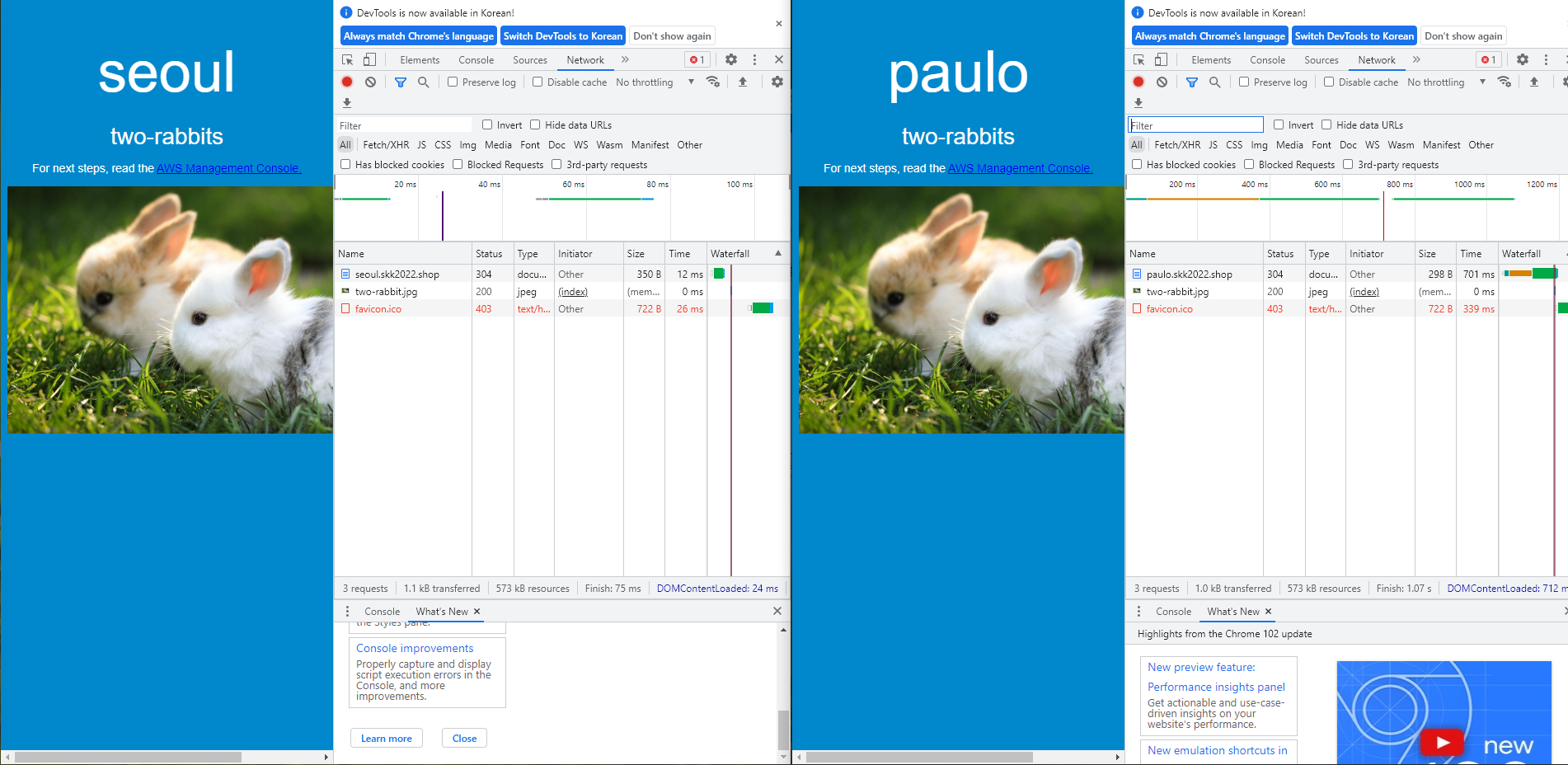
# S3에 정적 웹 사이트 호스팅(호스팅된 웹 사이트를 cloud front와 연동할 것)




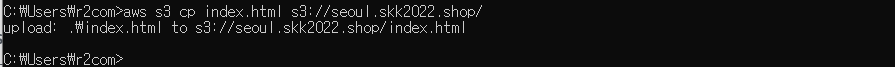
# AWS CLI 환경에서 파일을 업로드 하기


* 로그인 하기 위해 aws configure를 실행
* AWS Access Key ID와 AWS Secret Access Key는 csv파일에서 가져오기
* Default region name : 현재 작업 중인 리전을 입력
* Default output format : 어떤 셋팅을 마치면 결과물이 나오는데, 결과물을 보여주는 포멧(json이나 xml 등)
* aws s3 ls : 버킷 이름이 출력됨


* 버킷에 images라는 폴더를 만들지 않았더라도, 명령어에서 지정하면 해당 폴더를 만들면서 파일을 해당 폴더에 넣어줌










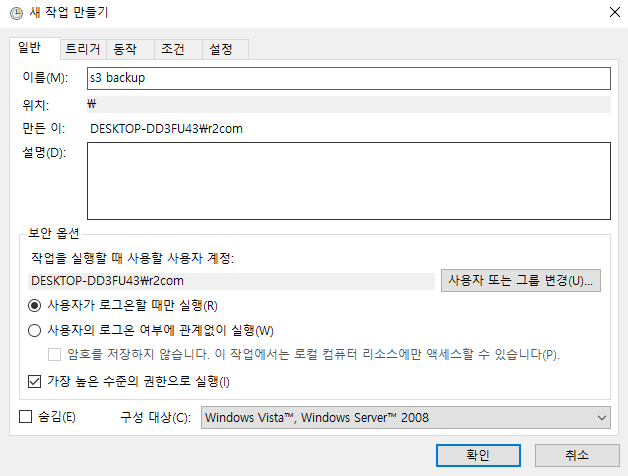
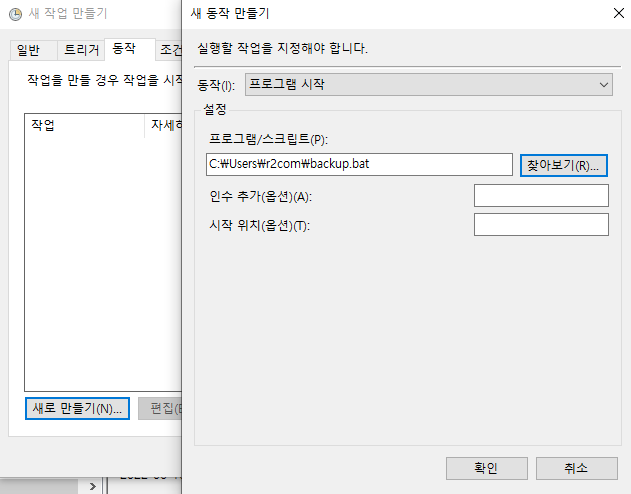
# 작업 스케쥴러 : sync 명령어를 통해 주기적으로 파일들을 s3에 자동 백업 하고 싶을 때 사용


* 윈도우 작업 스케쥴러에 backup.bat파일을 등록하기, 작업 스케쥴러가 셋팅된 배치 파일을 주기적으로 실행시킴
-> 매번 백업이 되는 것




# Route 53에서 레코드 만들기





# ACM(AWS Certificate Manager)

* Certificate Manager : 암호화나 보안이 안 되어 있으면 아무나 쉽게 데이터를 가져가고 열어볼 수 있지만, https를 사용하면 데이터를 가져가도 열어서 볼 수 없음


* : 도메인 네임 앞에 위치하는 서브 도메인은 다를 수 있으므로 와일드카드(*)를 입력
* DNS검증 : Route 53에 도메인 네임을 셋팅 해놓았기 때문에 거기에 도메인 네임에 대한 검증을 요청



* cloud front에는 인증서를 이용할 수 없음, 인증서는 해당 리전에서만 이용 가능
* cloud front는 글로벌 서비스로 버지니아 북부 리전에서 만든 것만 이용할 수 있음
# ALB만들고, 해당 ALB의 레코드 생성하기

# cloud front

* 응답 시간의 차이를 줄이기 위해 cloud front가 필요

* 원본 도메인은 오리진을 어디로 할 것인지에 대한 선택
* OAI 사용 : cloud front 엣지 로케이션을 통해서만 상파울로 s3 버킷에 접근할 수 있도록 함, 직접 s3주소로 접속X



* AWS WAF(Web Application Firewall) : 웹으로 들어오는 트래픽에서 이상 징후를 감시해서 차단하는 장치
-> cloud front로 들어 오는 이상 트래픽을 차단할 수 있음






## 2차 프로젝트 시나리오
* 내 컴퓨터의 오픈스택에 있는 저장 공간을 AWS의 EFS에 마운트해서 하이브리드 클라우드를 구축
-> VPN, EFS, Route 53의 라우팅 기능을 이용할 것(DNS의 단순 라우팅 기능이 아닌 다른 라우팅 기법을 이용)
-> 라우팅 기법으로 alibaba, azure, gcp를 묶어서 멀티클라우드를 만듦으로써 가용성을 높임
* ESXI를 aws와 연동 시키는 하이브리드 클라우드도 구축
-> Storage gateway를 구축
* 하이브리드 클라우드는 AWS의 자원을 활용하는 데 포커스를 맞춰서 진행
* 퍼블릭 클라우드 4개와 프라이빗 클라우드 2개를 활용
* 발표 자세도 중요
* 프로젝트의 독창성은 평가하지 않을 것
* AWS, GCP, AZURE에서 서비스를 한 두개 정도 추가하는 것은 좋을 것
-> AWS에 원래 EFS만 셋팅하는 데 FSx를 쓰는 느낌은 가능, 배우지 않은 내용은 X(도커와 쿠버네티스, CI/CD 등 X)